Reinventing The Clap Reaction
Using technology to express human emotions.
Intro
Throughout the years, people everywhere have used clapping as a way to communicate and to express some of their emotions such as happiness, excitement, and even frustration.
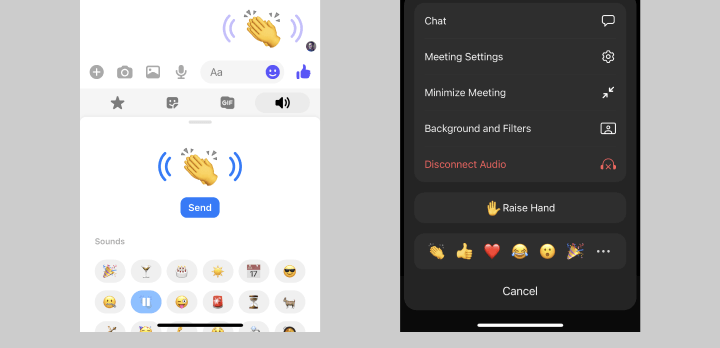
With technology, we’re able to create tools to help us express ourselves in many ways, and different apps and websites tried various ways to create tools to help us better express ourselves in the digital world. For example, Messenger has sound reactions, and clapping there is just a crowd clapping and cheering, and in Zoom and other conferencing apps, the clapping reaction only appears on the screen silently.

The clapping reaction in these apps is either too limited (single use case) like in Messenger, or too subtle like in Zoom & Slack, and this doesn’t give people a lot of choice when it come to expressing themselves.
How to design a better clapping reaction that mimics clapping in real life?
After looking at these apps and a bunch more it felt like there’s something missing – All these different clapping reactions that I’ve tested did not satisfy the need and want to be able to express myself as I can in real life.
If we do a simple analysis of how clapping works we’ll notice that the 2 most important factors for making a clap sound authentic and real are:
1: Multiple clapping sounds:
When you clap, if you pay attention to the sound you will notice that each clap sounds slightly different in a random way; this is due to multiple factors like the palms meeting point, clapping speed, …etc.
2: Clapping speed & pattern:
The ability to control the clapping speed, and to do it in a specific pattern is what gives a clap a unique identifiable meaning. Here are a couple of examples of those patterns:
- One Clap: For calling attention and for a dramatic pause – An example of that is using it in class to get students’ attention.
- Two Claps: Also for calling attention – Sometimes used in restaurants to get the waiter’s attention.
- Multiple Slow Claps: For a dramatic effect, and also to show sarcasm.
- Multiple Claps: For applauding to show approval or praise.
- …etc.
The Prototype!
Now that I have a better idea of what makes clapping sound and feel real, I decided to build a prototype to test my theories and to see if it’ll actually feel real! My hope was that my prototype will allow people to clap digitally in a way that’s indistinguishable from clapping in real life!
The prototype I build was a very basic page where you could do 1 thing only, which is reacting with a clap using either the letter C on your keyboard or by clicking anywhere on the page – One thing you’ll notice when you try the prototype is that every clap has a slightly different sound to mimic claps in real life.
The other thing I wanted to test is to see how clapping with a group would feel. I wanted it to feel as close to reality as possible, and to be able to test that, I added a setting in the prototype that would allow you to play multiple claps at the same time to mimic a real-life situation with a group.
Test it out and see for yourself!
→ https://clap-reaction.netlify.app/
How did I design and build the prototype?
1: Getting the sounds
I wanted a set of clap sounds that are slightly different from each other, but still share common audio signatures – I looked online but I couldn’t find what I needed so I decided to record my own sounds in my closet (just like I did for farts.link), and then edited the sounds files in Audacity to make sure they’re high quality and clear.
2: JS Libraries
I used Audiosprite to combine the multiple clapping sounds I’ve recorded into a single file for better performance and smaller file size. Audiosprite also generates a JSON file that can be used with Howler.js which is the other library I’ve used to play these sound clips.
3: JS Framework – Vue 3
I didn’t really need to use any JS frameworks to build the prototype since it’s pretty basic, however, I thought using one would make things a bit easier, and at the same time, it’d be a good opportunity to try out Vue 3 since I’ve only used Vue 2 in the past.
4: Hosting & Deployment – Netlify
Just like the last couple of projects I published this one is also hosted and deployed on Netlify – Quick, easy, and reliable.
What’s next?
I’m currently working with an amazing team at Ronday building the future of collaboration tools, and clapping would add a lot to the experience; it’ll allow people to have more natural interactions just like in real life.
The end!
Share = 💖
If you liked the article please share it on Twitter & other social networks – I would really appreciate that!
👋 – Don’t forget to follow me on Twitter @mahdif.